Eu sei, é difícil acreditar que uma tendência que durou tanto tempo (alguns concordam que já não existia mais), está sendo finalmente substituída por tendências melhores ainda. Mas calma, não vamos extinguir o flat. Fiquem tranquilos. Vamos apenas te direcionar as mudanças boas que já vêm ocorrendo desde o ano passado e que, pelo que podemos prever, estará presente neste ano.
1. Microinterações, por favor
Microinterações são animações sutis que interagem de alguma forma com o usuário.
Desde 2016, essa tendência deu muito o que falar, e pelo jeito veio para ficar. Pode-se dizer que tem um papel muito importante no UX/UI Design, especialmente para as versões de dispositivos móveis, onde você tem um envolvimento diário.
Para ser mais clara, a microinteração funciona como um feedback da ação ou tarefa que você acabou de fazer.
Por exemplo: a ação de um botão quando clicado, que interage com diferentes movimentos (e, algumas vezes, sons). Preste atenção no que acontece quando você:
- dá um like no Facebook;
- quando clica no menu no Gmail (app);
- quando desliza o dedo sobre uma mensagem no Messenger.
São essas pequenas interações que fazem com que sua navegação e experiência sejam mais agradáveis e naturais.
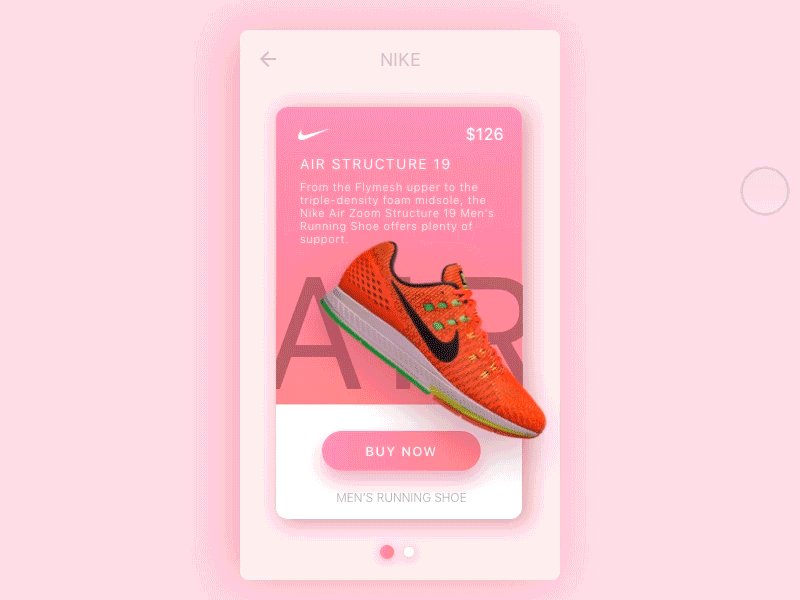
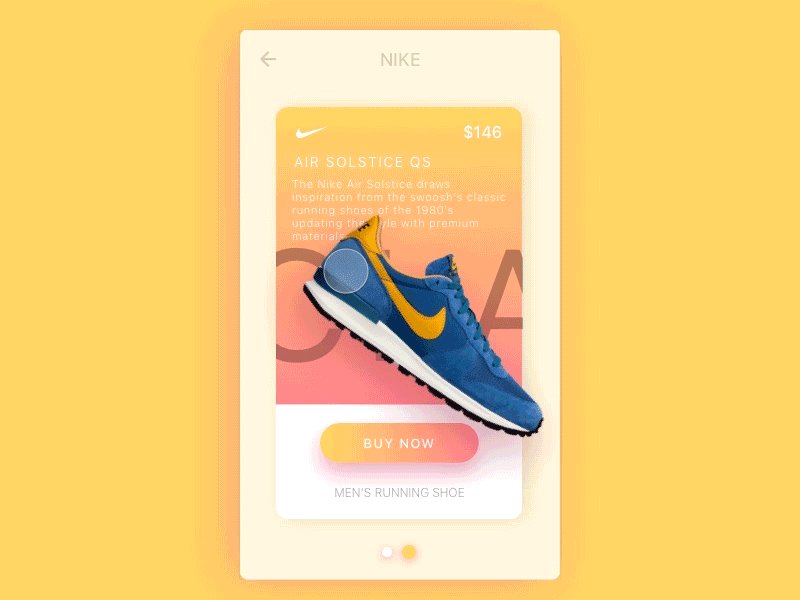
2. Bem-vindo de volta ao gradiente
Sim, o gradiente está de volta. A era do flat design está se acabando, e o gradiente está ressurgindo. MAS… de uma forma mais elegante que antes, pode ter certeza.
Você pode pegar como exemplo algumas grandes marcas que estão usando essa nova tendência: iTunes, Spotify e, o mais falado do momento, Instagram, que mudou drasticamente seu design no último ano.

Dependendo da forma que o gradiente é aplicado prende sua atenção. Muitas vezes é sutil aos olhos. Vale a pena investir nessa tendência.
Aqui neste post indicamos recursos de Paletas Gradientes, são ótimas referências já prontas para usar aonde você quiser e como quiser.
Não se esqueça: o uso de cores chamativas e brilhantes também estará com tudo em 2017. Invista em paletas vívidas, duotones e contraste.
3. Diga sim aos vídeos
Grandes imagens têm sido o sucesso das interfaces de design até agora.
Os vídeos vêm sendo usados cada vez mais e parece que vieram para ficar.
Razões? Enquanto a imagem é estática, o vídeo é dinâmico. Além de mais fácil de prender a atenção do usuário, serve como um meio de contar uma história, de se conectar com o usuário.
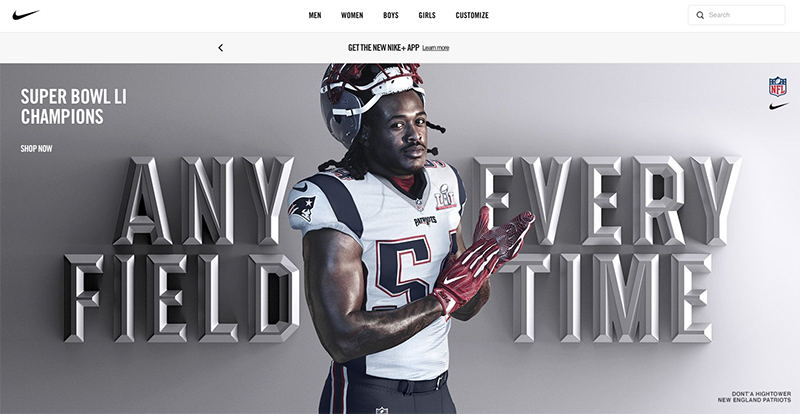
4. Tipografia GRANDE e Bold
Algo que vem sendo usado é o tamanho bem grande em fontes, criando um contraste forte entre o título e o restante do conteúdo. Usado, principalmente, em homepages.
Então invista em textos bold e grandes, que tendem a se destacarem e se sobressaírem.

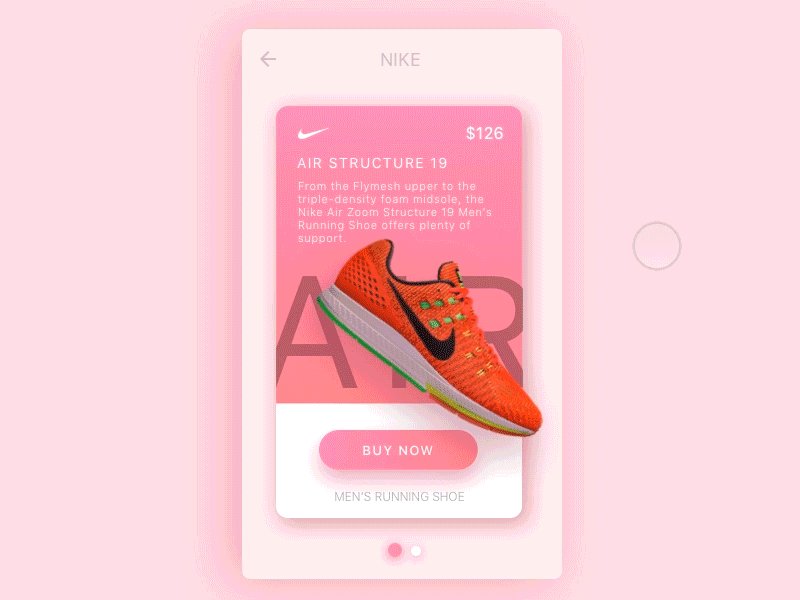
Nike
5. O menos AINDA é mais
Já ouviu falar do complexo de redução? O termo foi criado por Michael Horton.
É algo que vem sendo usado por grandes marcas, onde o minimalismo está em um novo nível. Faz parte disso: títulos maiores e sobressalentes e ícones mais simples e universais.
Mas não se esqueça: crie designs minimalistas, mas sempre pensando na experiência do usuário. Reduzir elementos nem sempre é a melhor solução, tudo depende da pretensão real de cada projeto.
6. Gifs
O Gif era uma coisa dos anos 90, e foi considerado brega por muito tempo. Hoje em dia tem sido uma febre, principalmente nas mídias sociais, nos dando um novo jeito de expressar as emoções.
É como dizem: “uma imagem vale mais que mil palavras”.



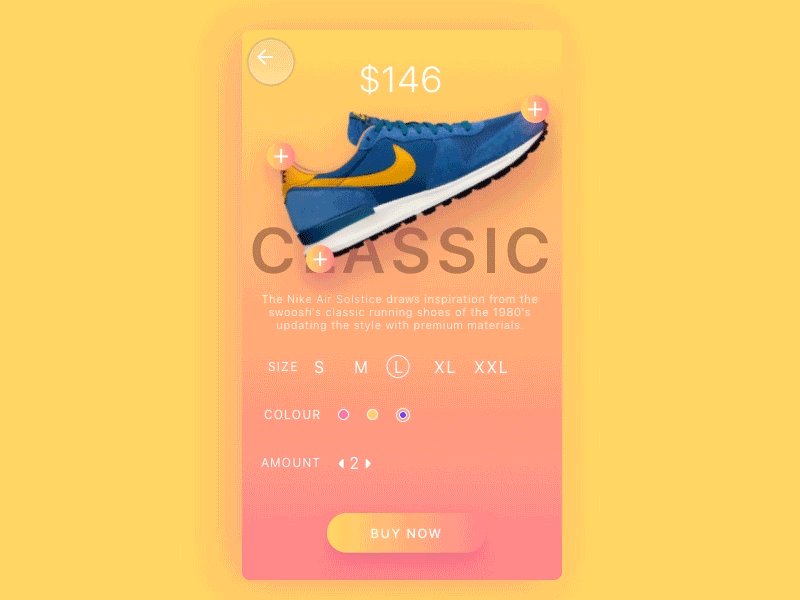
7. Inovação de Scrolling e Paralax
Assim como o Scrolling, Paralax tem certa chance de continuar sendo tendência para este ano.
O Scrolling longo (ou infinito) já vem sendo usado por alguns websites, como Pinterest, Facebook e Instagram, em que você rola a página e, quando chega ao rodapé, o site carrega mais conteúdo automaticamente.
Esta função é uma reinvenção de navegação. Ou seja, uma técnica muito bem aceita e usada nos dispositivos móveis, que tem um potencial muito grande de envolver os usuários, pois ajuda na absorção rápida de mais conteúdo sem interrupção nenhuma.
O Parallax é uma técnica que permite que o primeiro plano e o fundo se movimentem em velocidades diferentes, criando uma ilusão de profundidade e imersão. Se aplicado corretamente, terá uma bela dinâmica e um visual diferenciado. E, ainda, permite que você conte uma história ao usuário usando apenas elementos gráficos.
Caso queria saber um pouco melhor, veja o artigo especial sobre Parallax que fizemos.

Nike
8. Ícones
O uso da iconização tem sido essencial nos últimos anos. Os ícones podem expressar visualmente ideias, ações e objetos. Fazendo do jeito certo, pode comunicar de forma muito mais eficiente o conceito ou a intenção do produto.
Posso citar rapidamente três razões para você usar ícones:
- Ícones são fáceis de reconhecer e associar visualmente – se bem representado, logicamente;
- Quando o usuário abre uma página, imagens e ícones são as primeiras coisas a serem observados. Ou seja, terá mais facilmente a atenção deles;
- Ícone é um padrão que já é familiar ao usuário. Use isso a seu favor, mas não deixe de pensar no design e na experiência com o usuário.
Conclusão
Algumas tendencias no design ficam, algumas se vão. O importante é saber como e até que ponto usá-las.
Pense que não é somente porque algo é tendência, que irá servir para todo produto ou usuário. Você deve levar as características do determinado projeto em consideração e tirar suas conclusões do que é melhor fazer, ou não fazer.






























